Project_Red
- Unity 3D
- Photoshop
- Illustrator
- UX Designer
- Developer
- 3D Environment Artist
- Character Designer
- Winter 2019
- 6 Weeks
Tools Used
Project Role
Time
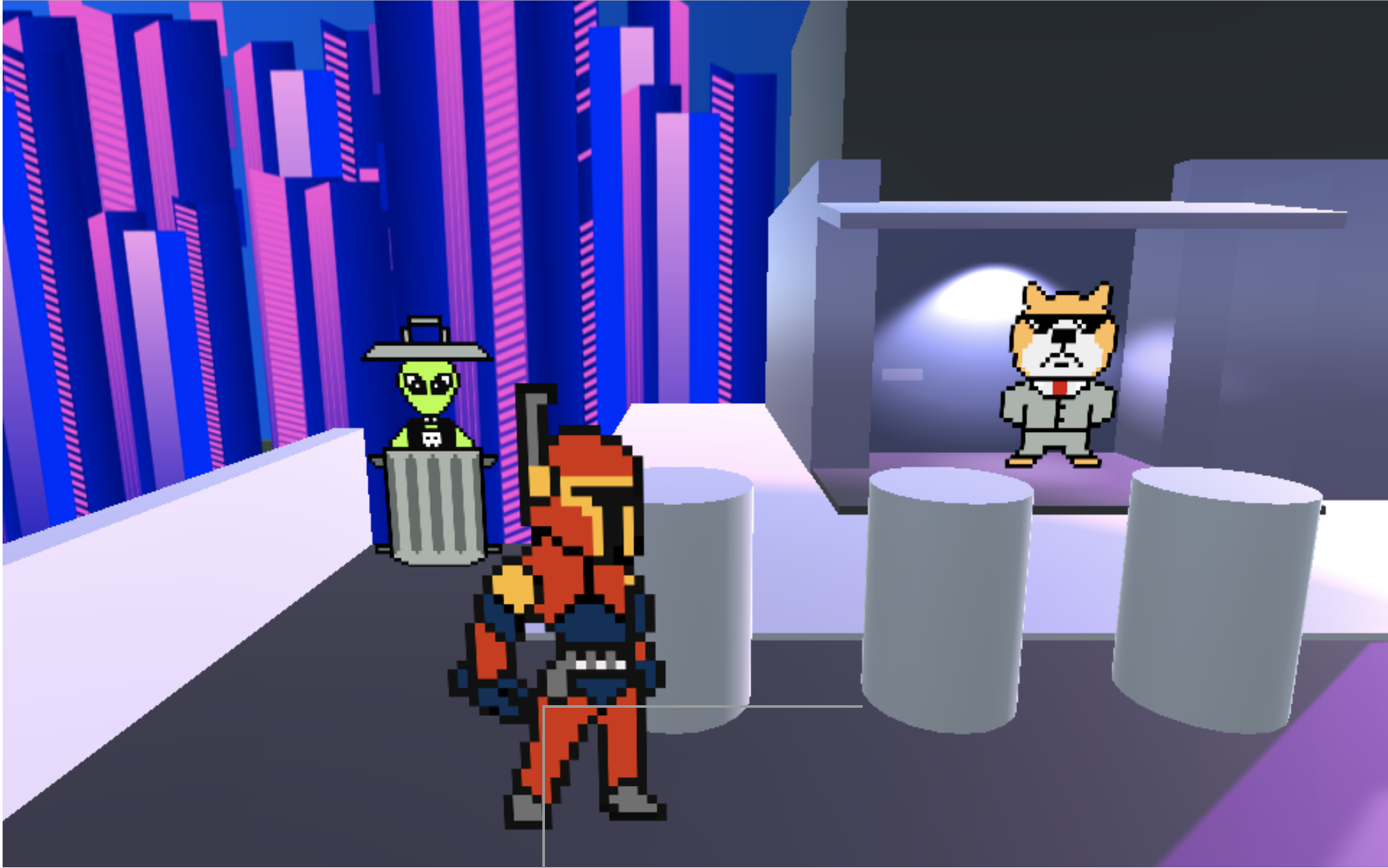
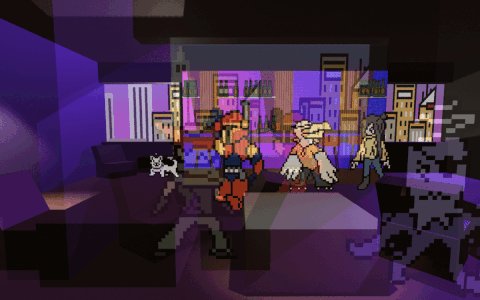
A 2.5D adventure game inline with the theme of “Retro Future”, used as an opportunity to practice the ideation, prototyping, and development processes.
Challenge
Our team was challenged to develop an original Unity game from scratch, centering around the theme of Retro Future. We needed to pitch ideas, keep a development log, create prototypes, and use user research to create a final build.
Ideation
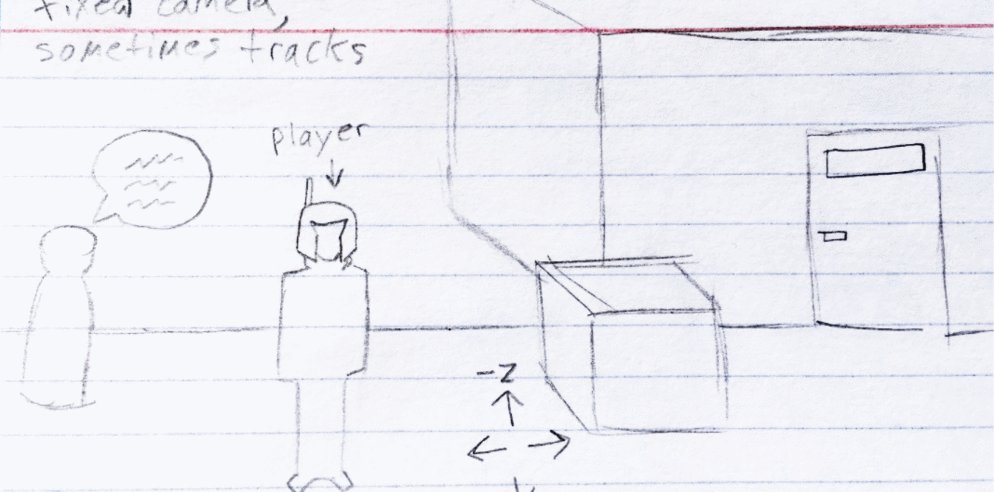
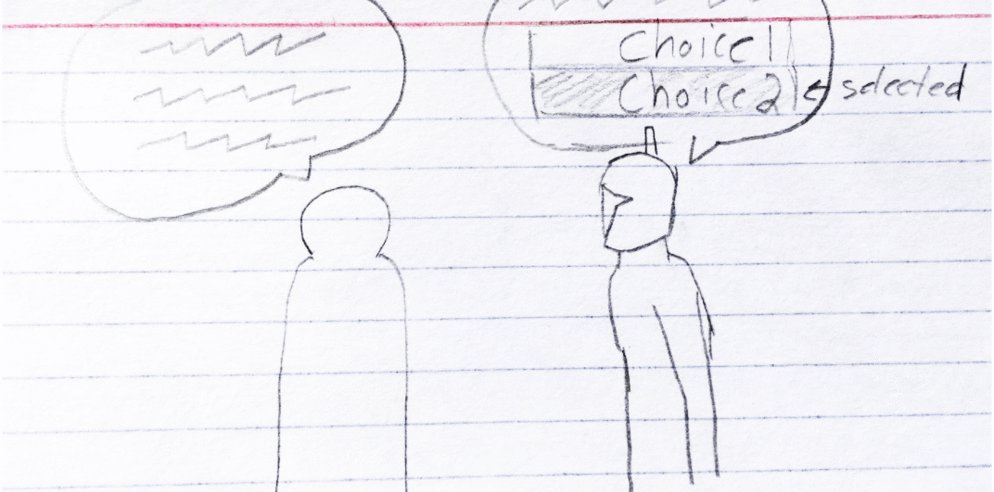
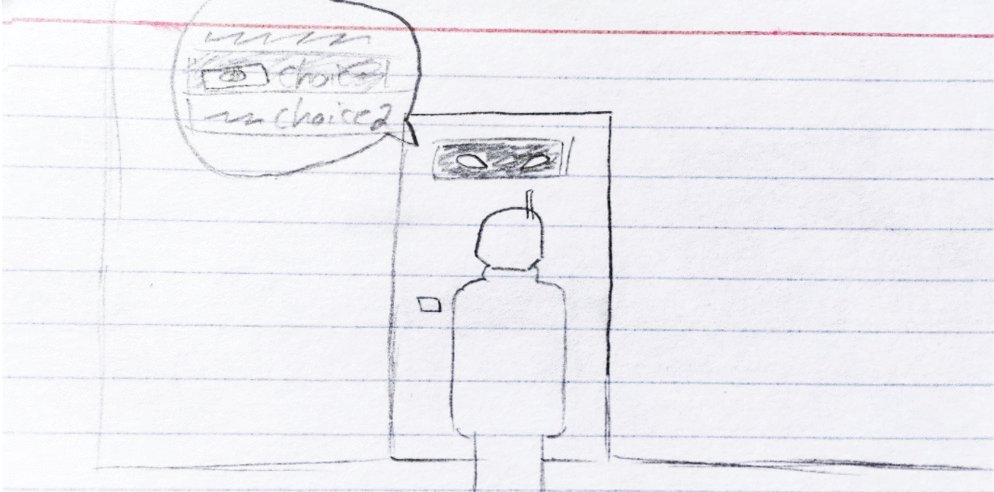
Early on, I did some research about dialogue systems in Unity and ran into some information about game developer Secret Lab’s plugin Yarn Spinner. I pitched the idea of a comedic, dialogue heavy adventure game to the team and we went from there. I prompted the team to think of sources of inspiration that they liked and together we created a collage of different elements we were interested in. The decision to make the game a 2.5D experience, with pixelated sprites walking around in 3D space, was inspired by both Paper Mario and Space Quest. Team members expressed an interest in retro future “camp”, citing films like Star Wars or Hitchhiker’s Guide to the Galaxy. These elements helped our team establish a visual theme, as well as a tone for the game’s dialogue. I created some notecard storyboards that simulated the adventure/dialogue puzzle experience and we used them in later pitches.

Alpha
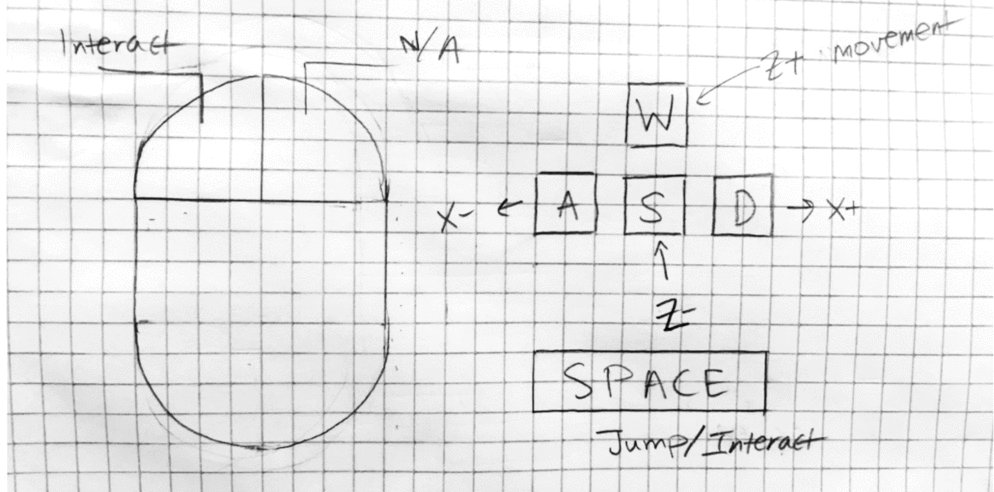
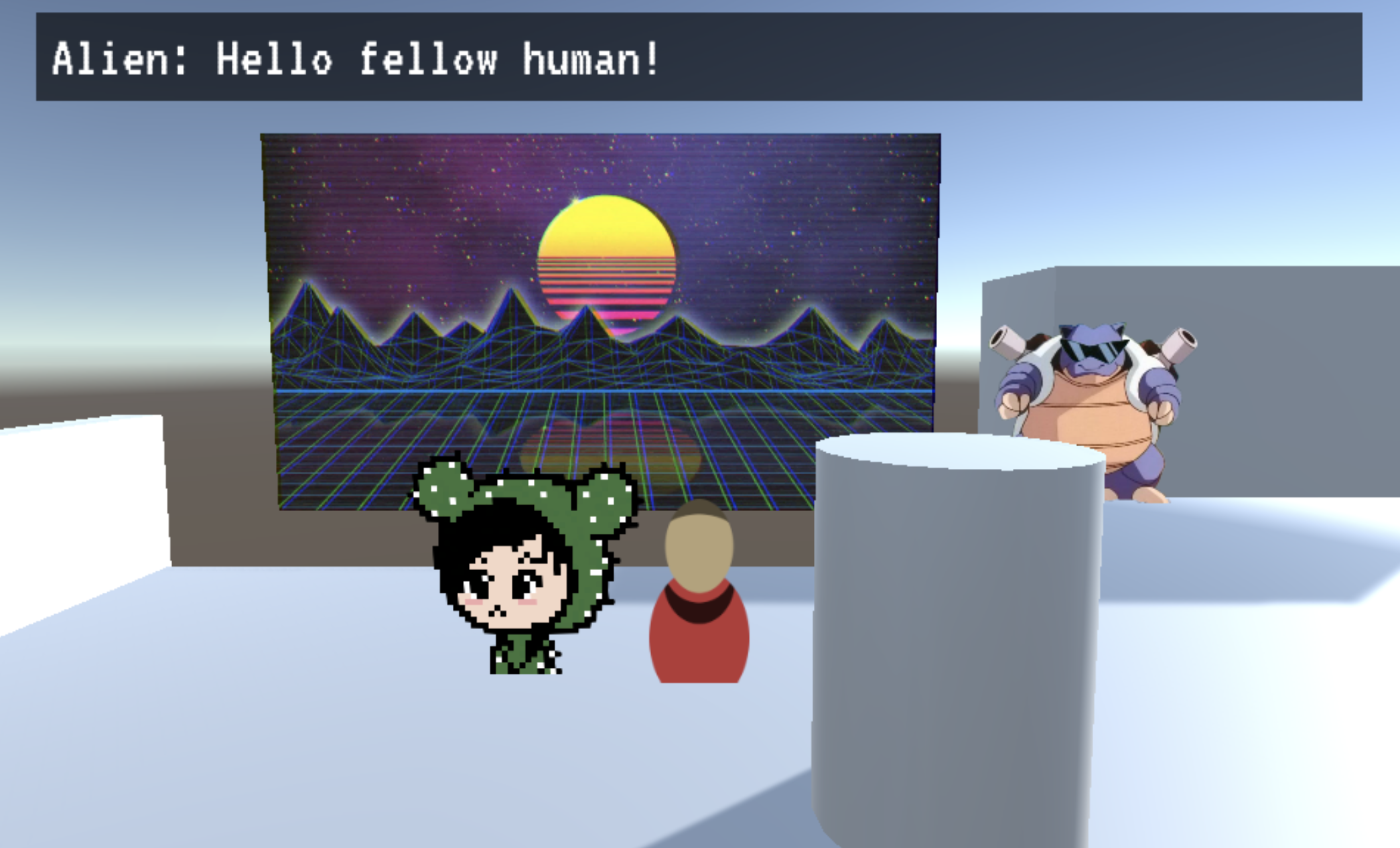
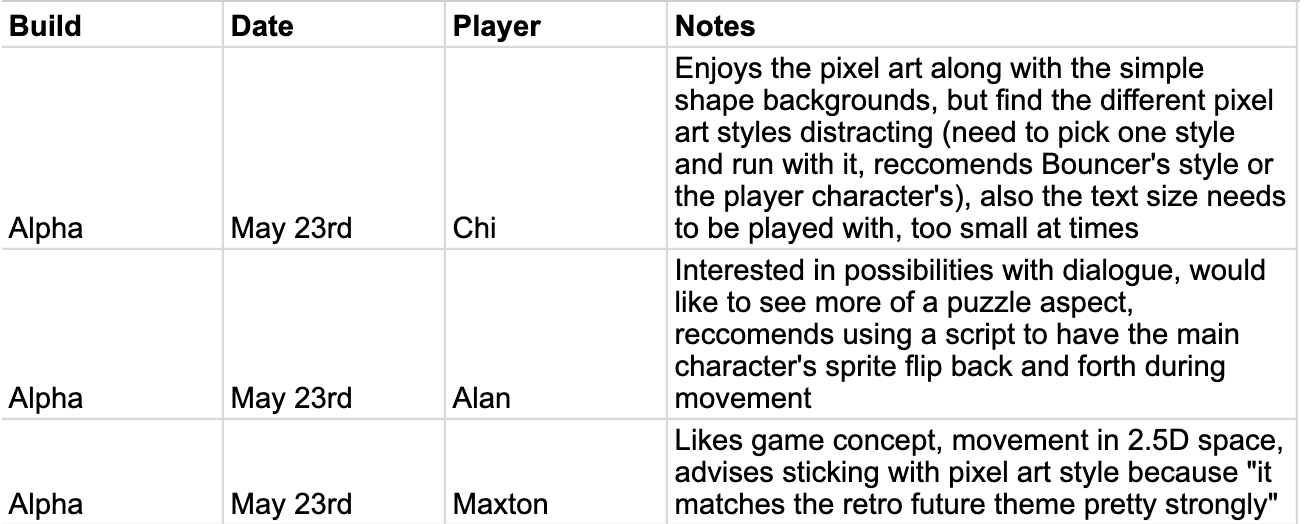
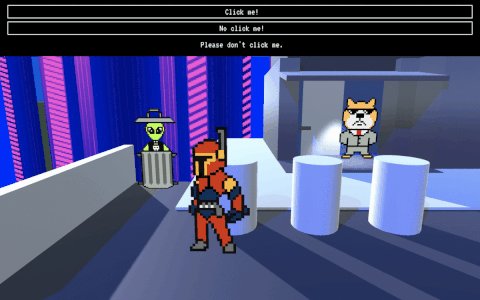
Creating the initial technical prototype, I began familiarizing myself with the Unity editor as well as practicing the implementation of Yarn Spinner dialogue. I created a build where a player character could glide around in 3D space and use the space bar near other characters to talk to them. In addition, players could choose different dialogue options, triggering conditional logic that would hide our present more dialogue. Each character had a different art style at this point, as we were hoping to get feedback on which seemed the most appropriate. During testing, players responded positively to the use of dialogue and expressed a preference towards pixel art characters.

Beta
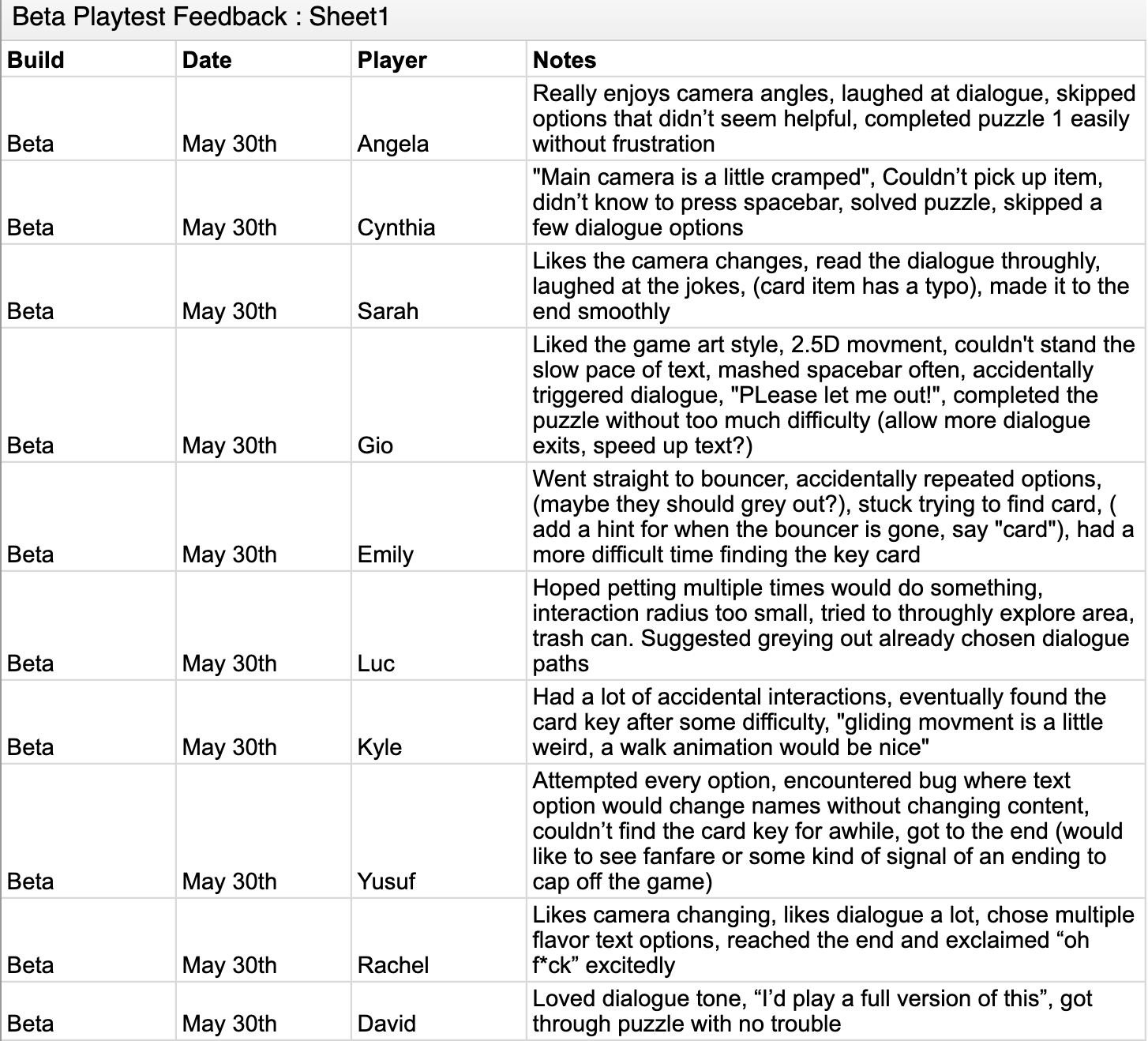
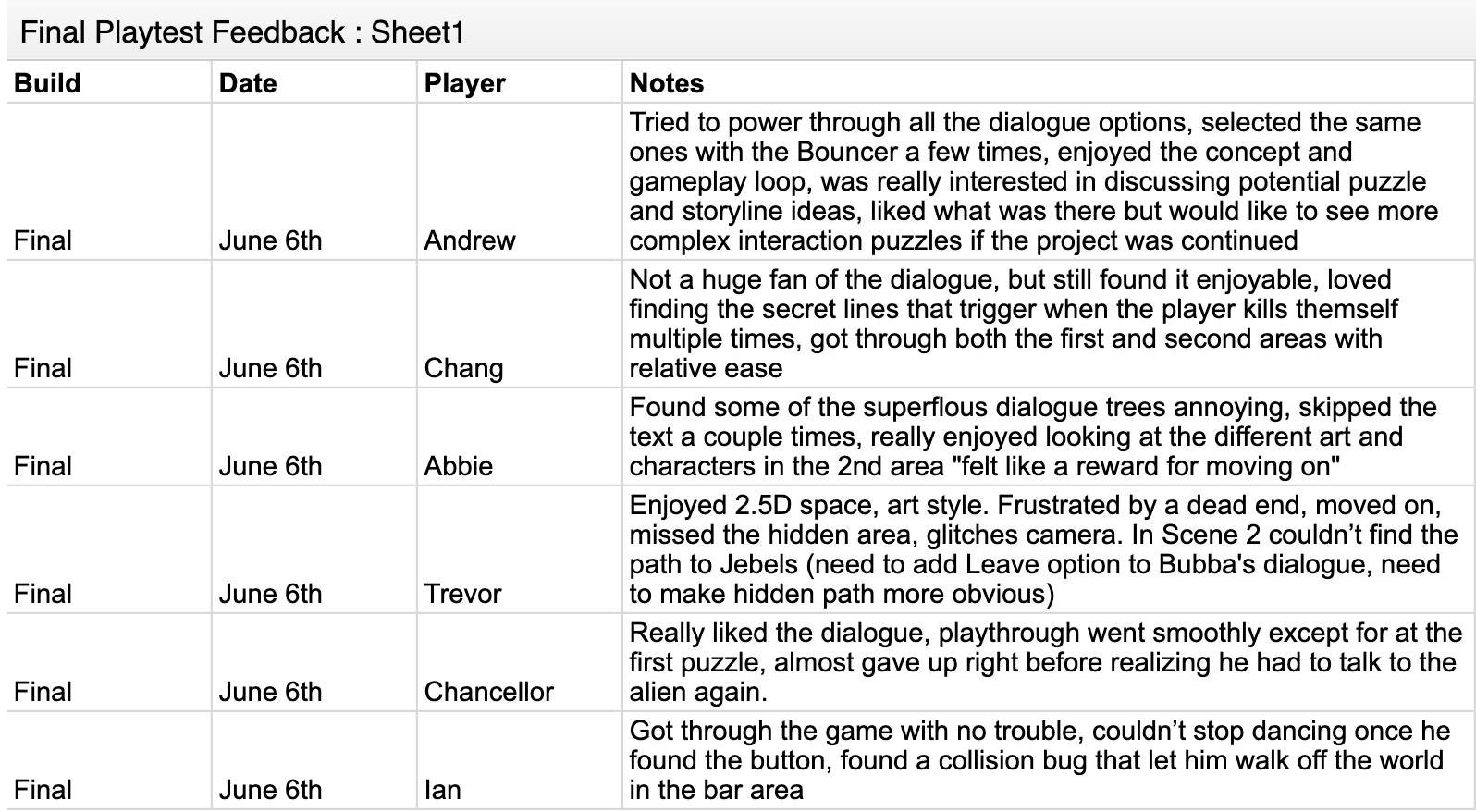
A team member mocked up a new sprite for the main character and I used this as a basis to create both sample dialogue and later many more designs for background characters. Researching the development of adventure games, I presented the concept of a puzzle dependency chart to our team. A team member developed the dependency chart, mapping out what interactions had to happen in order for the player to progress. Then, I wrote dialogue trees and created conditional logic to put the chart into practice. Players seemed to enjoy the sample experience we developed, again responding positively to the dialogue as well as the character designs. At this point, players were bothered by the lack of animation, because the visual quality of other elements had improved. On another note, the introductory dialogue puzzle proved a decent challenge for most players. Despite varying completion times, no testers got stuck or gave up.

Final Build
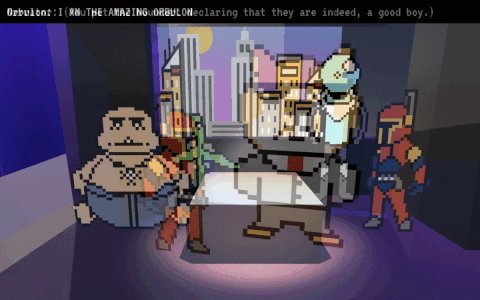
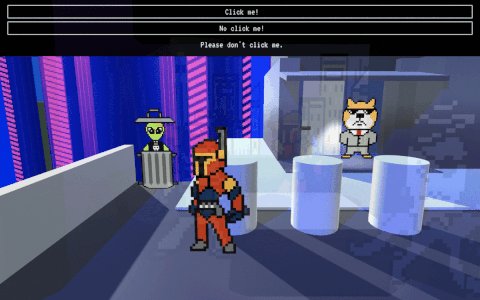
Taking in the feedback received from previous tests, I fixed bugs and made refinements to the game. I also developed a 2nd area for players to experience, creating more characters and dialogue. I also redid the original sprite our team's lead artist had made for the game’s main character, adding new frames and a walk cycle. At this point, I also pieced together more functions that enabled Yarn Spinner variables to affect other parts of the game (i.e. moving a GameObject or loading a new Scene).

Reflection
Project Red was an interesting learning experience, and gave me a small window into the development cycle. It was a short passion project for each of our team members, allowing us to pursue more knowledge in different areas of interest and practice new skills. As I've become more proficient with Unity and C# this project becomes harder to look back on, but it’s still a great example of a time where I dug deep and learned about many things all at once. I got to flex both design and development muscles, largely in equal parts. Our team was small, excited, and full of beginners. There were many simple things that we would’ve loved to add, but I'm proud of what we were able to learn and create in the short time frame.The final build can be accessed and played here.